百度mip怎么引入 百度MIP引入案例
很多做seo的朋友都不懂技术,不知道百度mip怎么引入,杭州seo中心就来做一个百度MIP引入案例,供大家参考,如果想了解什么是百度mip,请点击:什么是百度MIP?百度站长平台正式推出MIP接入工具。

<!DOCTYPE html>
<html mip="">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1" />
<title>百度mip怎么引入 百度MIP引入示例</title>
<link rel="stylesheet" type="text/css" href="https://mipcache.bdstatic.com/static/mipmain-v0.0.1.css" />
<link rel="stylesheet" type="text/css" href="//m.baidu.com/static/ala/sf/static/css/miphtml_xxxxxx.css" />
<link rel="standardhtml" href="https://www.xihuseo.com/mip.html" />
</head>
<body>
<h1>杭州seo中心</h1>
<p>一个有技术的seo博主<br />杭州地区职业seo人员<br /> seo专家<br /> seo服务<br /> seo外包<br /> seo培训<br /> 从根本上解决seo问题<br /> 重实践实战的seo从业者</p>
<div class="mip-adbd">
<mip-img data-carousel="carousel" class="mip-element mip-img" src="https://www.xihuseo.com/style/logo.png">
</mip-img>
</div>
<script src="https://mipcache.bdstatic.com/static/mipmain-v0.0.2.js"></script>
<script async="" src="https://mipcache.bdstatic.com/static/v0.3/mip-ad.js"></script>
<script src="//m.baidu.com/static/ala/sf/static/js/miphtml_main_xxxxxx.js"></script>
</body>
</html>
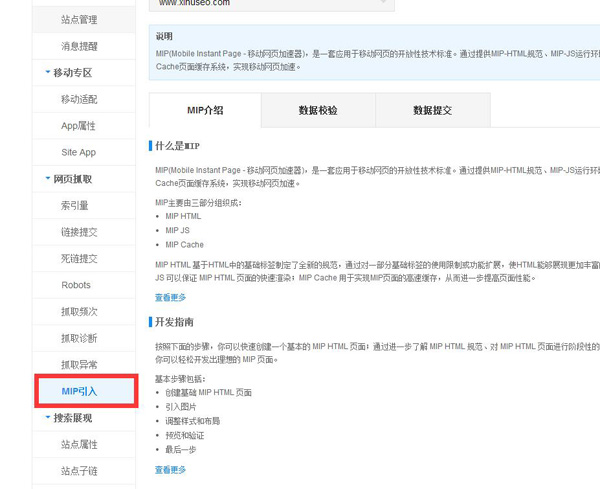
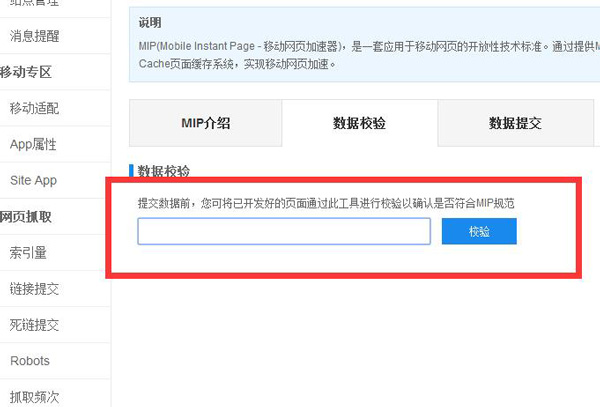
引入以后给页面url校验一下,是否成功,校验入口如下图所示
引入以后给页面url校验一下,是否成功,校验入口如下图所示

MIP官方demo示例https://www.mipengine.org/doc/2-guide/demo.html以及让搜索发现你的页面https://www.mipengine.org/doc/2-guide/show-your-page.html,可复制到浏览器打开查看。下面贴出官方的demo示例。
<!DOCTYPE html>
<html mip>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<title>MIP DEMO</title>
<link rel="stylesheet" href="https://mipcache.bdstatic.com/static/mipmain-v0.0.1.css">
<!-- 在standard html中添加 -->
<link rel="miphtml" href="页面h5 url">
<!-- 在mip html中添加 -->
<link rel="standardhtml" href="页面h5 url">
</head>
<body>
<p class="mip-text">这是一个段落,纯文本形式</p>
<div class="mip-img-container">
<mip-img data-carousel="carousel" class="mip-element mip-img" src="//m.baidu.com/static/index/plus/plus_logo.png"></mip-img>
</div>
<div class="mip-img-container">
<mip-img data-carousel="carousel" class="mip-element mip-img" src="//m.baidu.com/static/index/plus/plus_logo.png">
<p class="mip-img-subtitle">带图片标题的类型</p>
</mip-img>
</div>
<p class="mip-text">这是另一个段落,纯文本形式</p>
<div class="mip-html">
<p style="text-align:center">自定义的文字居中</p>
</div>
<div class="mip-html">
<p>
<span style="color:#f00">自定义的红色字体</span>
</p>
</div>
<div class="mip-html">
<p>
<span><strong>自定义的加粗字体</strong></span>
</p>
</div>
<div class="adv">
<mip-embed type="ad-comm" tpl="onlyImg" href="//m.baidu.com/s?word=百度" data-size="1242 180" src="//m.baidu.com/static/search/ala/ad_1.png">
</mip-embed>
</div>
<div class="mip-adbd">
<mip-embed type="ad-baidu" cproid="u2697394"></mip-embed>
</div>
<script src="https://mipcache.bdstatic.com/static/mipmain-v1.0.0.js"></script>
<script src="https://mipcache.bdstatic.com/static/v1.0/mip-ad.js"></script>
</body>
</html>
上一篇:搜索引擎类型大全 下一篇:Http与Https的区别是什么
如果您需要帮助,可以立即拨打我们的服务热线!