织梦栏目模板如何增加一个或多个变量(参数)
今天杭州SEO中心来介绍下织梦栏目模板如何增加一个或多个变量(参数),如图

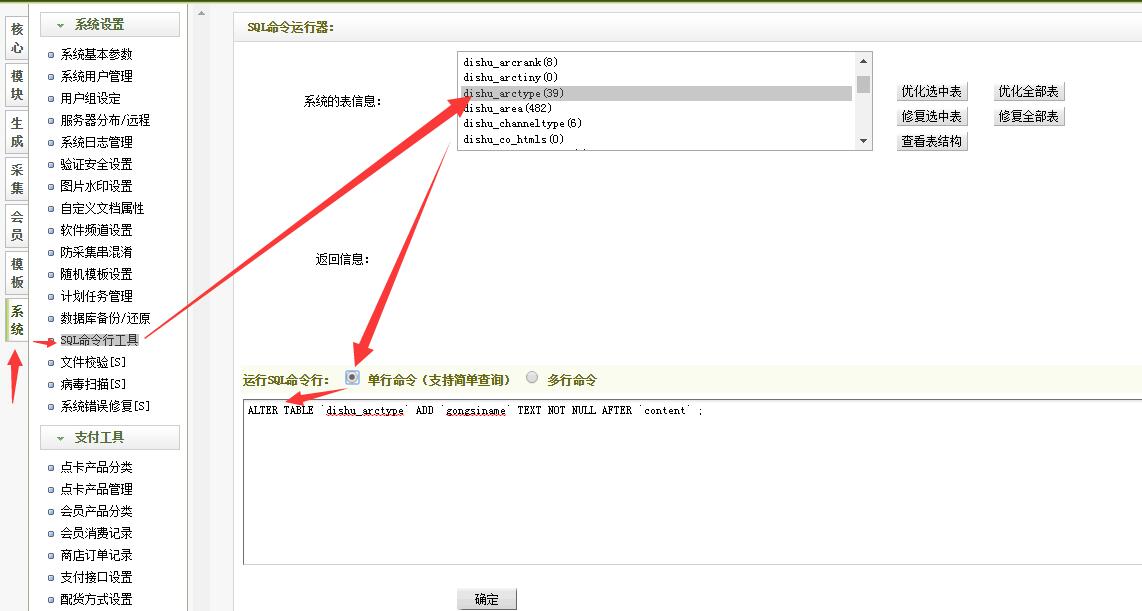
第一步,要在数据库中添加相应的字段
方法:点击系统——>SQL命令行工具——>找到de de_arctype表(我的是dishu_arctype,这里要根据自己的表来)——>选择单行命令

执行SQL语句
ALTER TABLE `xihuseo_arctype` ADD `content1` TEXT NOT NULL AFTER `content` ;
如果只增加一次的话就运行一次就可以了,如果增加多个的话就继续运行,但是要注意添加的字段名,我懒的起名,起的字段名加数字,
ALTER TABLE `xihuseo_arctype` ADD `content2` TEXT NOT NULL AFTER `content1` ;
ALTER TABLE `xihuseo_arctype` ADD `content3` TEXT NOT NULL AFTER `content2` ;
ALTER TABLE `xihuseo_arctype` ADD `content4` TEXT NOT NULL AFTER `content3` ;
ALTER TABLE `xihuseo_arctype` ADD `content5` TEXT NOT NULL AFTER `content4` ;
......
第二步 dedecatalog_edit.php
在`content`='$content',下 增加
`gongsiname`='$gongsiname',
`gongsiimg`='$gongsiimg',
`gongsijianjie`='$gongsijianjie',
`gongsiguanwang`='$gongsiguanwang',
`gongsitel`='$gongsitel',
`gongsichuanzhen`='$gongsichuanzhen',
`gongsiemail`='$gongsiemail',
`gongsiaddress`='$gongsiaddress',
`gongsiyoubian`='$gongsiyoubian',
`gongsiadtext`='$gongsiadtext',
`gongsiadimg`='$gongsiadimg',
第三步是最繁琐的,也是最容易出错的,
dede empletscatalog_edit.htm
修改
<table width="100%" border="0" cellspacing="0" id="head1" cellpadding="0">
<tr>
<td colspan="2" bgcolor="#FFFFFF" align="left">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" height="24" align="center" background="images/itemnote1.gif"> 常规选项 </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高级选项</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
红色是新增加的代码 由于有多个,而且重复,也只是轻微的变化,我直接贴出全部的代码部分
<table width="100%" border="0" cellspacing="0" id="head1" cellpadding="0">
<tr>
<td colspan="2" bgcolor="#FFFFFF" align="left">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" height="24" align="center" background="images/itemnote1.gif"> 常规选项 </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高级选项</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head2" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常规选项</u></a> </td>
<td width="84" align="center" background="images/itemnote1.gif">高级选项 </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head3" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常规选项</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高级选项</u> </td>
<td width="84" align="center" background="images/itemnote1.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head4" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常规选项</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高级选项</u> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote1.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head5" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常规选项</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高级选项</u> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote1.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head6" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常规选项</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高级选项</u> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote1.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head7" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常规选项</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高级选项</u> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote1.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head8" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常规选项</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高级选项</u> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote1.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head9" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常规选项</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高级选项</u> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote1.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head10" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常规选项</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高级选项</u> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote1.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head11" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常规选项</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高级选项</u> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote1.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head12" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常规选项</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高级选项</u> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote1.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head13" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常规选项</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高级选项</u> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote1.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head14" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常规选项</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高级选项</u> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>栏目内容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>公司名称</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem5()"><u>公司图片</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem6()"><u>公司简介</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem7()"><u>公司官网</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem8()"><u>公司电话</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem9()"><u>公司传真</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem10()"><u>公司邮箱</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem11()"><u>公司地址</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem12()"><u>公司邮编</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem13()"><u>广告文字</u></a> </td>
<td width="84" align="center" background="images/itemnote1.gif"><a href="#" onClick="ShowItem14()"><u>广告图片</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
我直接贴出了内容部分,照着增加就是
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border:1px solid #cfcfcf;background:#ffffff;display:none;text-align:left;" id="ctset">
<tr>
<td height="28"> 说明:栏目内容是替代原来栏目单独页的更灵活的一种方式,可在栏目模板中用{dede:field.content/}调用,通常用于企业简介之类的用途。</td>
</tr>
<tr>
<td style="padding:10px;">
<?php
GetEditor("content",$myrow['content'],"450","Default","print","false");
?>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border:1px solid #cfcfcf;background:#ffffff;display:none;text-align:left;" id="ctset1">
<tr>
<td height="28"> 说明:栏目内容是替代原来栏目单独页的更灵活的一种方式,可在栏目模板中用{dede:field.gongsiname/}调用,通常用于企业简介之类的用途。</td>
</tr>
<tr>
<td style="padding:10px;">
<?php
GetEditor("gongsiname",$myrow['gongsiname'],"450","Default","print","false");
?>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border:1px solid #cfcfcf;background:#ffffff;display:none;text-align:left;" id="ctset2">
<tr>
<td height="28"> 说明:栏目内容是替代原来栏目单独页的更灵活的一种方式,可在栏目模板中用{dede:field.content/}调用,通常用于企业简介之类的用途。</td>
</tr>
<tr>
<td style="padding:10px;">
<?php
GetEditor("gongsiimg",$myrow['gongsiimg'],"450","Default","print","false");
?>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border:1px solid #cfcfcf;background:#ffffff;display:none;text-align:left;" id="ctset3">
<tr>
<td height="28"> 说明:栏目内容是替代原来栏目单独页的更灵活的一种方式,可在栏目模板中用{dede:field.content/}调用,通常用于企业简介之类的用途。</td>
</tr>
<tr>
<td style="padding:10px;">
<?php
GetEditor("gongsijianjie",$myrow['gongsijianjie'],"450","Default","print","false");
?>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border:1px solid #cfcfcf;background:#ffffff;display:none;text-align:left;" id="ctset4">
<tr>
<td height="28"> 说明:栏目内容是替代原来栏目单独页的更灵活的一种方式,可在栏目模板中用{dede:field.content/}调用,通常用于企业简介之类的用途。</td>
</tr>
<tr>
<td style="padding:10px;">
<?php
GetEditor("gongsiguanwang",$myrow['gongsiguanwang'],"450","Default","print","false");
?>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border:1px solid #cfcfcf;background:#ffffff;display:none;text-align:left;" id="ctset5">
<tr>
<td height="28"> 说明:栏目内容是替代原来栏目单独页的更灵活的一种方式,可在栏目模板中用{dede:field.content/}调用,通常用于企业简介之类的用途。</td>
</tr>
<tr>
<td style="padding:10px;">
<?php
GetEditor("gongsitel",$myrow['gongsitel'],"450","Default","print","false");
?>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border:1px solid #cfcfcf;background:#ffffff;display:none;text-align:left;" id="ctset6">
<tr>
<td height="28"> 说明:栏目内容是替代原来栏目单独页的更灵活的一种方式,可在栏目模板中用{dede:field.content/}调用,通常用于企业简介之类的用途。</td>
</tr>
<tr>
<td style="padding:10px;">
<?php
GetEditor("gongsichuanzhen",$myrow['gongsichuanzhen'],"450","Default","print","false");
?>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border:1px solid #cfcfcf;background:#ffffff;display:none;text-align:left;" id="ctset7">
<tr>
<td height="28"> 说明:栏目内容是替代原来栏目单独页的更灵活的一种方式,可在栏目模板中用{dede:field.content/}调用,通常用于企业简介之类的用途。</td>
</tr>
<tr>
<td style="padding:10px;">
<?php
GetEditor("gongsiemail",$myrow['gongsiemail'],"450","Default","print","false");
?>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border:1px solid #cfcfcf;background:#ffffff;display:none;text-align:left;" id="ctset8">
<tr>
<td height="28"> 说明:栏目内容是替代原来栏目单独页的更灵活的一种方式,可在栏目模板中用{dede:field.content/}调用,通常用于企业简介之类的用途。</td>
</tr>
<tr>
<td style="padding:10px;">
<?php
GetEditor("gongsiaddress",$myrow['gongsiaddress'],"450","Default","print","false");
?>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border:1px solid #cfcfcf;background:#ffffff;display:none;text-align:left;" id="ctset9">
<tr>
<td height="28"> 说明:栏目内容是替代原来栏目单独页的更灵活的一种方式,可在栏目模板中用{dede:field.content/}调用,通常用于企业简介之类的用途。</td>
</tr>
<tr>
<td style="padding:10px;">
<?php
GetEditor("gongsiyoubian",$myrow['gongsiyoubian'],"450","Default","print","false");
?>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border:1px solid #cfcfcf;background:#ffffff;display:none;text-align:left;" id="ctset10">
<tr>
<td height="28"> 说明:栏目内容是替代原来栏目单独页的更灵活的一种方式,可在栏目模板中用{dede:field.content/}调用,通常用于企业简介之类的用途。</td>
</tr>
<tr>
<td style="padding:10px;">
<?php
GetEditor("gongsiadtext",$myrow['gongsiadtext'],"450","Default","print","false");
?>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border:1px solid #cfcfcf;background:#ffffff;display:none;text-align:left;" id="ctset11">
<tr>
<td height="28"> 说明:栏目内容是替代原来栏目单独页的更灵活的一种方式,可在栏目模板中用{dede:field.content/}调用,通常用于企业简介之类的用途。</td>
</tr>
<tr>
<td style="padding:10px;">
<?php
GetEditor("gongsiadimg",$myrow['gongsiadimg'],"450","Default","print","false");
?>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" bgcolor="#F9FCEF" style="border:1px solid #cfcfcf;border-top:none;">
<tr>
<td width="1%" height="36"></td>
<td width="99%" valign="bottom">
<input name="imageField" type="image" src="images/button_ok.gif" width="60" height="22" border="0" class="np"/>
<a href="catalog_main.php"><img src="images/button_back.gif" width="60" height="22" border="0"></a>
</td>
</tr>
</table>
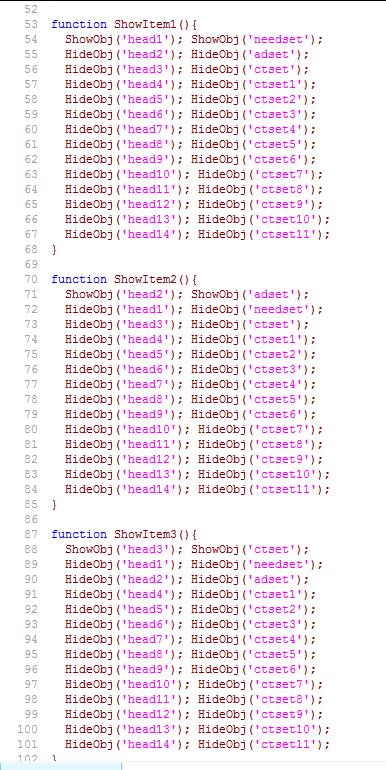
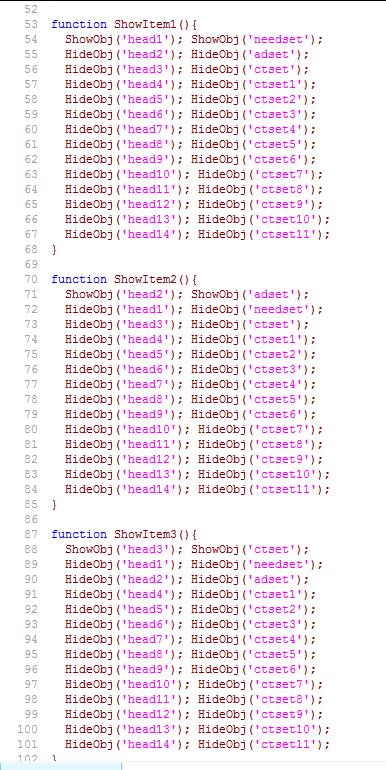
最后是JS部分
这里也挺繁琐,只是注意就行了,也没难度。


至此就修改好了,
用到的,路过的回个帖子支持一下吧。
最后。给懒人一个方便,两个文件直接打包上传啦。
懒人下载链接https://pan.baidu.com/s/1nuMSel7
如果您需要帮助,可以立即拨打我们的服务热线!