【百度站长平台】怎么快速改造一个MIP站点
在进行改造前我们再来回顾一下MIP是什么?能带来哪些收益?
简单来说MIP是由百度推出的一套移动网页开放性标准,直白点说就是百度为了进一步提高用户体验进而推出的一系列规范标准,站长参与MIP改造计划能够与百度共同获得一定的收益。
从目前看来站长朋友改造MIP站点除了获得收录排序等潜在优势外,可以解决绝大部分站点因加载慢、展现慢等劣势。虽然现在大部分站点解决了PC站点的加载速度,但因移动端的特性很多站点在移动端的全局加载并非能够达到最佳状态,那么通过改造MIP Cache就能够缓存你的页面资源!让你免费使用与百度搜索引擎一样的CDN,你说是不是够叼?
言归正传,我们来快速的改造,将原本的移动站点改造成为MIP站点。
一、 改造前期准备和注意事项
1.首先你必须得有移动站点(当然你也可以完全重新开发MIP站);
2.你可以选择直接将原先的移动站点直接改成MIP站,也可以单独在做一套MIP站点与移动站并存。
3.复杂的页面暂不建议MIP改造,目前支持资讯、图文类支持已较好,若功能较为复杂的建议自定义组件或等待MIP项目小组开发。
4.改造需具备一定的html知识,改造MIP教程请按照教程来,特别注意大小写,建议全局小写。
二、 详细改造流程
我们从一个html页面的上下顺序一步步改造,只要按照本文章内的一步步来,即可完成Mip改造。
1. Doctype改造
1.1打开你的模板或代码文件看第一行,不出意外的话是这么一句:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0Transitional//EN""https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
也有可能是这么一句:
<!DOCTYPEhtml>
无论是那句记住第一句一定是:<!DOCTYPEhtml>
2. <Html>标签改造
2.1 完成第一步后,代码往下看,将:
<htmlxmlns="https://www.w3.org/1999/xhtml">
或:<htmllang="en">
直接改成:<html mip> 注意大小写
3.Head部分改造
3.1 <head>标签必须是完全小写。
3.2 页面的编码必须是utf-8,修改声明为:<metacharset="utf-8">
3.3页面中加入<metaname="viewport"content="width=device-width,minimum-scale=1,initial-scale=1">
3.4 页面中加入MIP专用样式文件< linkrel="stylesheet" type="text/css"href="https://mipcache.bdstatic.com/static/mipmain-v0.0.1.css" >
3.5 这里需要告诉搜索引擎改页面对应的标准html页面地址,如果存在则标识<linkrel="standardhtml" href="https://www.baidu.com"> 其中href值https://www.baidu.com修改成为与当前mip页面相对应的标准页面(移动页)url地址。如果只有mip页面没有相对应的标准页面则标识为:<linkrel="standardhtml" href="https://www.baidu.com"> 其中的href值为当前页面地址。
4.Body内改造
4.1首先<body>标签必须是小写的;
4.2加入MIP专用JS文件:<script src="https://mipcache.bdstatic.com/static/mipmain-v0.0.1.js"></script>
4.3 常见标签替换表
|
原html标签 |
替换成 |
备注 |
|
<img |
<mip-img |
|
|
<style |
<style mip-custom |
在head内style只能出现一次,请注意合并 |
|
script |
不替换 |
Script标签被列为禁止使用。需要JS部分可看看是否有组件支持。 |
|
link |
不替换 |
不允许使用link标签进行样式表的加载 |
|
a |
不替换 |
但不可以href="javascript:",target必须设置为_blank |
|
frame |
|
原则禁止使用,组件支持详见https://www.mipengine.org/doc/4-widget/3-extend-widget/iframe-widget.html
|
|
Form |
删除该标签 |
禁止使用 |
|
input, textareaa, select, option |
|
禁止使用 |
更全的标签禁止使用表请见:https://www.mipengine.org/doc/3-tech/1-mip-html.html
5.使用MIP Cache注意事项
5.1一般Cache图片、样式、脚本,做完上述4步后,建议修改资源地址为相对地址;
5.2Cache的内容需要更新需要通过MIP数据提交中的更新数据接口,把更新的url链接推送过去,等待百度更新。
三、其他注意事项
3.1 本文旨在快速将移动站点改造成MIP站点,部分遗漏部分功能详细见https://www.mipengine.org。
3.2 除了上述这些需求外,一部分站点可能需要用到组件,里面包含了目前来说支持的一部分组件,后续我在继续讲解组件的使用方法,因对js引用的限制,我简单举例说明一下使用百度统计该如何实现:
3.2.1 引用https://mipcache.bdstatic.com/static/v0.1/mip-stats-bidu.js 放在</body>前。
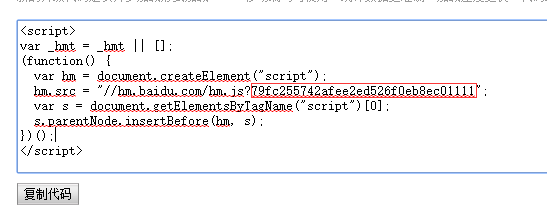
3.2.2 去百度统计工具查看统计JS代码

3.2.3 获取画框部分token,在js引用代码前放入代码:<mip-stats-bidutoken="02890d4a309827eb62bc3335b2b28f7f"></mip-stats-bidu>并将token值换成你统计代码内的token值。
3.3 上述步骤做完mip站点改造基本结束,我们在mip页面标识了标准页面的地址,同样为了加速收录我们也需要在我们标准移动页面标识该页面相对应的mip页面,代码如下:<linkrel="standardhtml" href="改成该页面对应的mip页面地址">
3.4 最后我们做完了mip页面建议大家都做一下数据推送,会有意想不到的效果!