code标签和pre标签
code标签:
1、code标签的定义: <code>标签, 用于表示计算机源代码或者其他机器可以阅读的文本内容。软件代码的编写 者习惯了编写代码时的代码格式,那么这个<code>标签就是为软件代码编写者设计的, code标签内的文本将用等宽、类似电传打字机样式的字体(Courier)显示出来。
2、code标签的应用,应该是只用在表示计算机程序源代码或者其他机器可以阅读的文本内容上。<code> 标签的功能有:将文本变成等宽字体;还有一个功能就是暗示这段文本是源程序代码。那么根据第二个功能,将来浏览器可能会根据自己的实际情况添加效果。例如,程序员的浏览器可能会寻找 <code> 片段,并执行某 些额外的文本格式化处理,如循环和条件判断语句的特殊缩进等。
3、code标签的示例,我们可以看看下面不加code标签的文本片段和加上code标签的文本片段之间的格式上的区别。需要注意的是,这里只是演示了code标签的第一个功能,至于暗示浏览器这段代码时源程序的功能,需要在具体的浏览器上才能显示。
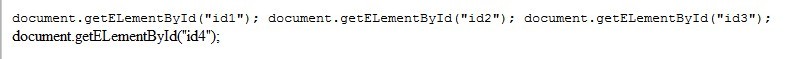
如下代码在浏览器端的显示效果为:
1 <code> 2 document.getELementById("id1"); 3 document.getELementById("id2"); 4 document.getELementById("id3"); 5 </code> 6 <br> 7 document.getELementById("id4");
显示效果为:

看到不同了吧,哈哈。下面接着看pre标签啦。
pre标签:
1、pre标签的定义,<pre>标签用来定义预格式化的文本,被包围在pre标签中的文本通常会保留空格和换行符, 而文本也会呈现出等宽字体。同样,pre标签的一个常见的应用便是用来保存计算机中的源代码文本。
2、pre标签的功能,pre标签一个常见的应用便是用来保存计算机中的源代码的文本。但是,需要注意的是, 可以导致段落断开的标签(例如标题、<p> 和 <address> 标签)绝不能包含在 <pre> 所定义的块里。 pre标签允许的文本可以包括物理样式和基于内容的样式变化,还有链接、图像和水平分隔线。 当把其他标签(比如 <a> 标签)放到
<pre> 块中时,就像放在 HTML/XHTML 文档的其他部分中一样即可。
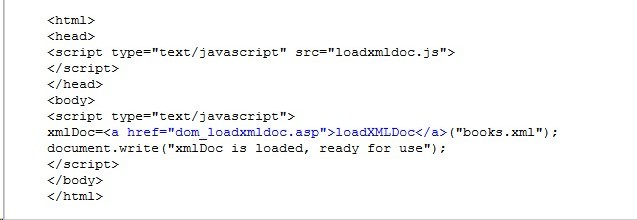
3、pre标签的示例:下面的代码(html中的源代码)
1 <pre> 2 <html> 3 <head> 4 <script type="text/javascript" src="loadxmldoc.js"> 5 </script> 6 </head> 7 <body> 8 <script type="text/javascript"> 9 xmlDoc=<<font color="blue">a href="dom_loadxmldoc.asp">loadXMLDoc</a></font>("books.xml"); 10 document.write("xmlDoc is loaded, ready for use"); 11 </script> 12 </body> 13 </html> 14 </pre>
在浏览器中的显示效果为:

左边的灰色的线是浏览器视窗的最左端呢,跟代码在文档中距离左边边距的距离是一样的呢。
code标签和pre标签之间的关系
通过定义我们可以知道code标签和pre标签之间的关系,两者的共同点是应用上类似,都主要应用于浏览器显示计算机中的源代码。 但是两者之间还是有很大不同的,code标签的一个功能是暗示浏览器code标签所包围的文本是计算机源代码,浏览器可以做出自己的 样式处理,pre标签则没有这项功能,但是pre标签可以保留文本中的空格和换行符,保留文本中的空格和换行符是计算机源代码显示 所必须的样式。那么这个时候我们可以想象一下,code标签和pre标签可不可以一块使用呢?答案是可以的,code标签和pre标签是 可以嵌套使用的,但是必须注意两者的嵌套顺序。